Locators in Selenium play a pivotal role in defining our Selenium testing scripts. If you fail to specify the Selenium locators appropriately, then your Selenium automation script won’t be able to locate elements on the GUI of our web application. CSS Selector and XPath in Selenium are two of the most powerful ways of locating web elements for Selenium test automation. However, dealing with them will also take up a lot of your time. What if I told you there is a tool that can help you write your own XPath and CSS Selector in less than 5 seconds!! Yeah, you heard that right!

Now, you might be worried about losing your XPath writing skills by leveraging a tool. We are also bombarded with seemingly impossible questions.
Can we verify selectors for ShadowDOM elements?
If there is something wrong with our selector, is there any compiler that can tell us what’s wrong?
Because the key truth is, we prefer to write our selectors even though it takes a considerable amount of our time and effort while copy-pasting the attribute and text values from DOM.
Why? Just because an XPath tool seems unlikely to happen? Yes, there are many impossible things in the UI automation world, but when it comes to an XPath tool. But that’s not the case anymore!!
After developing ChroPath, an amazing browser utility extension that instantly allows you to inspect, copy, and edit XPath. Sanjay Kumar has now come up with another browser extension called SelectorsHub, which helps software testers and developers write their own XPath and CSS Selectors within 5 seconds without compromising their learning skills.
What Is SelectorsHub?

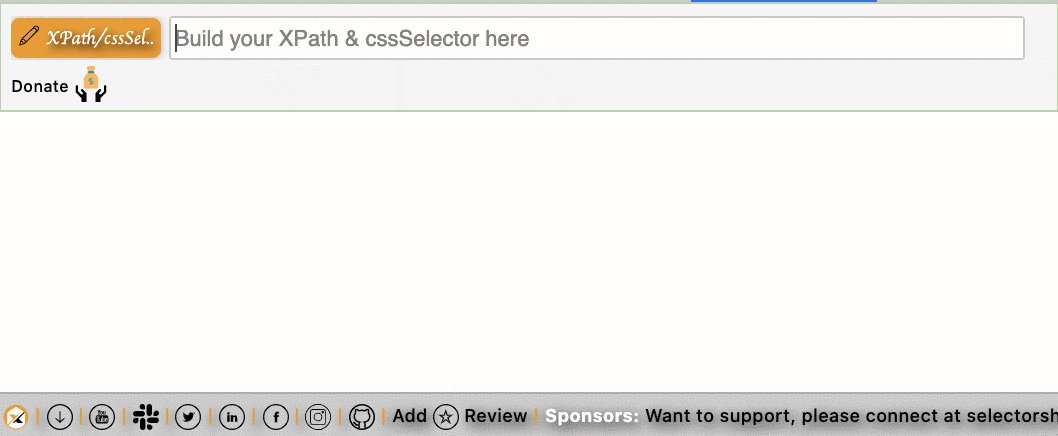
SelectorsHub is a free-to-use browser extension that auto-suggests all the possible combinations of attributes, text, siblings, etc. to build selectors within seconds. So basically, now you are not losing your XPath skills and creating your XPath and CSS Selectors as well.

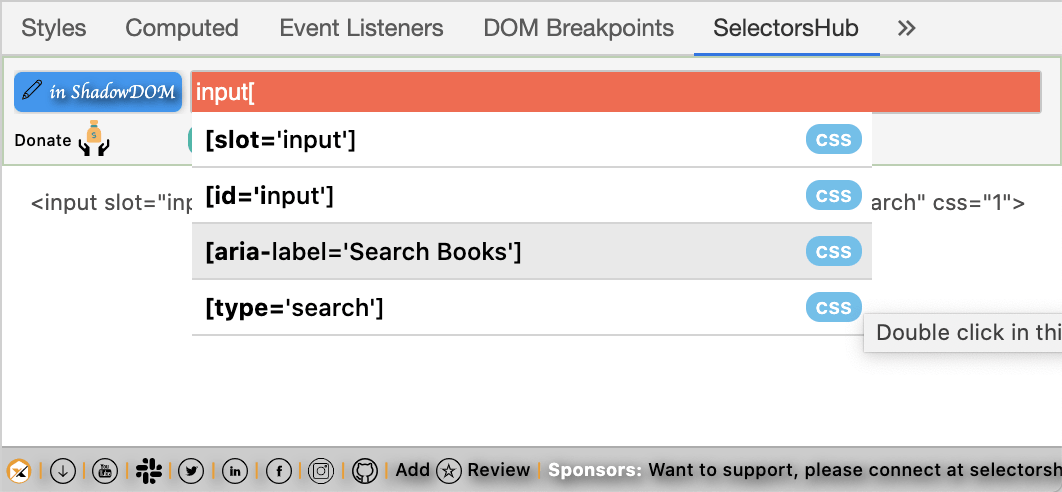
ShadowDOM Support
It was never possible to write and verify the CSS Selectors for shadowDOM elements, but now this fantastic innovation named SelectorsHub has made it possible. With the help of SelectorsHub, you can quickly inspect and verify selectors for shadow DOM elements.

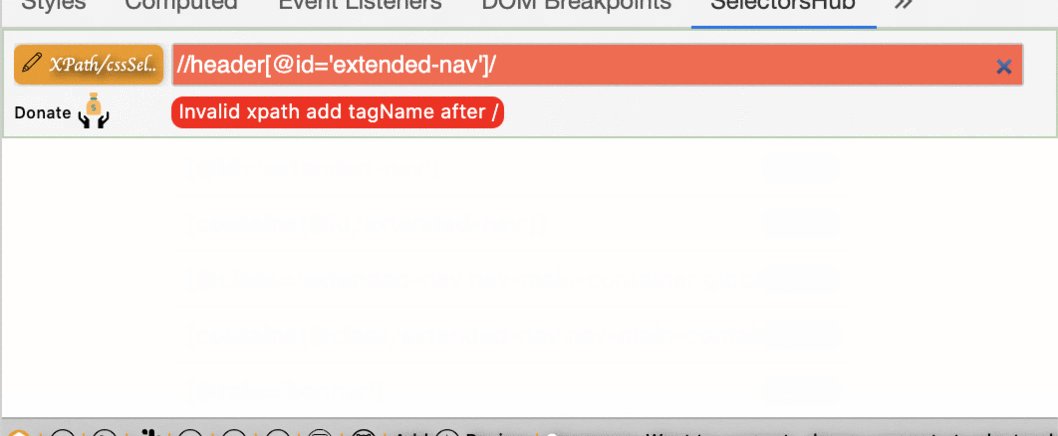
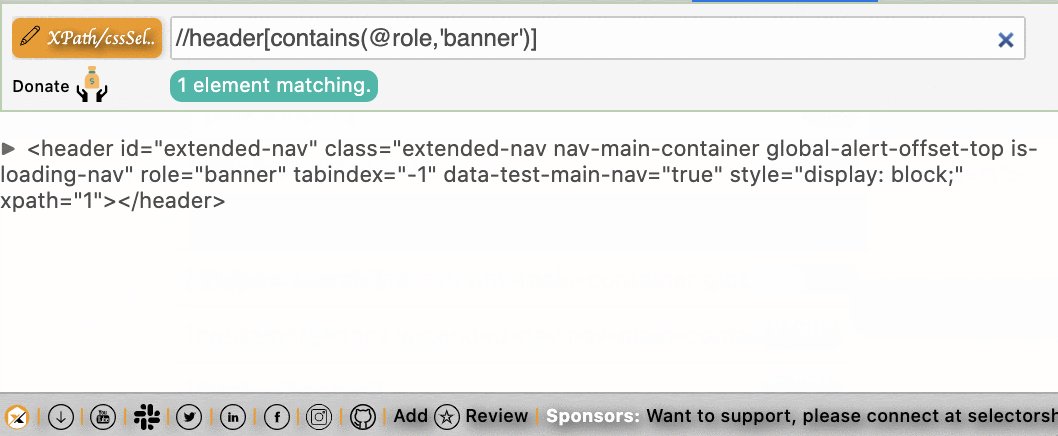
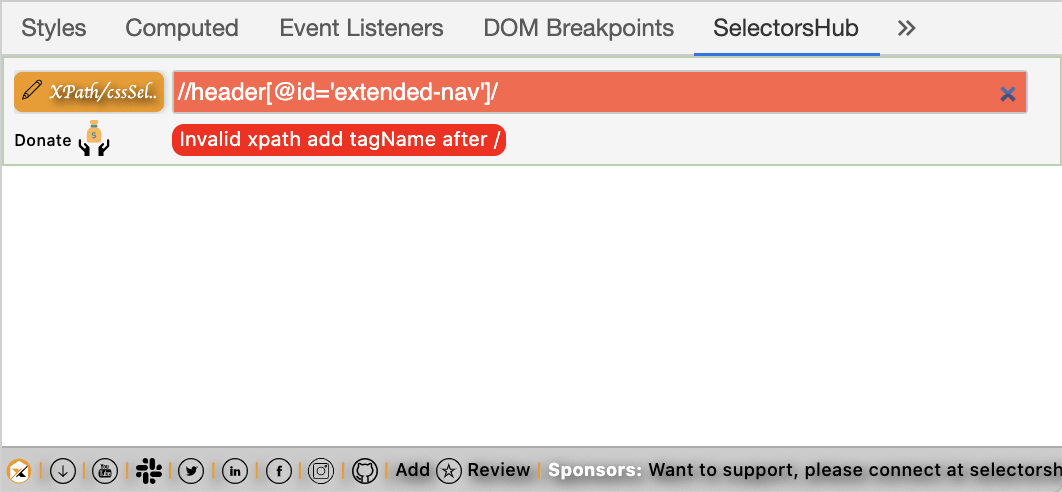
Compiler for Selectors
Earlier, no tool could tell us what is wrong in our selector. We were never able to understand what we did wrong with our selector until we were not experts. DevTools suggests 0 matching nodes for the wrong selector pattern. But now you have the Selector’s compiler, which will help you by displaying the correct error message and what is incorrect or missing in your selector.

iFrame Support
SelectorsHub supports iFrames as well. It will let us know if the inspected element is inside an iFrame or not. Now you can quickly write and verify selectors for elements inside an iFrame without wasting any time.

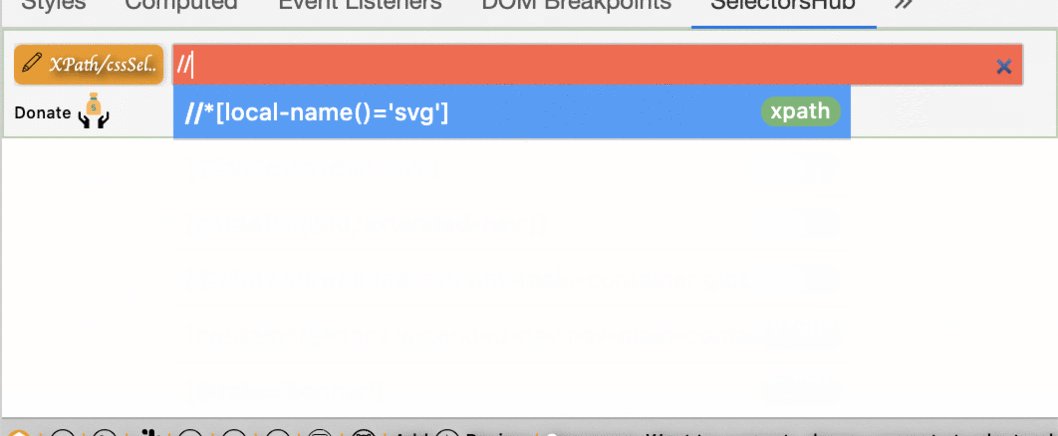
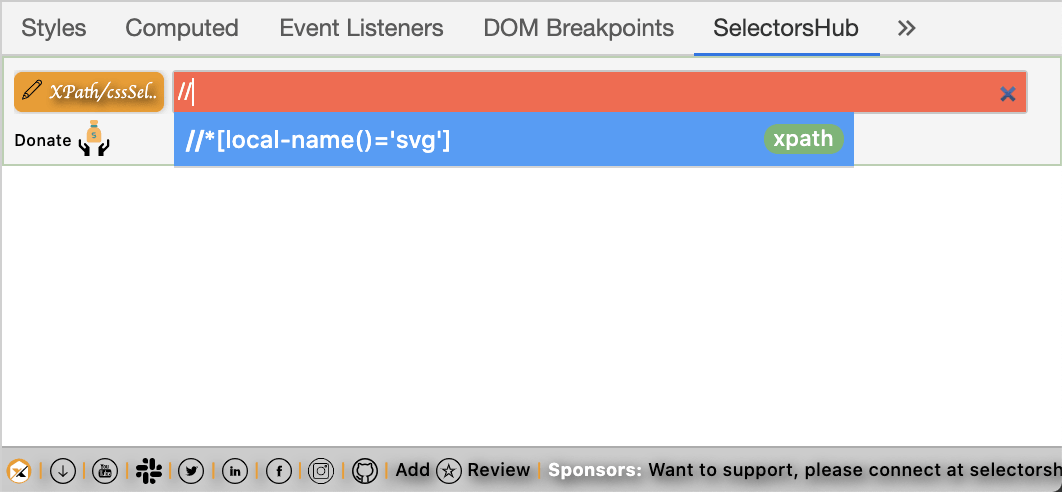
SVG Element Support
Many of us are not aware that SVG elements don’t support the standard XPath format. SVG elements support different XPath patterns. SelectorsHub has made it much easier by letting you know the correct format. It also helps you in learning how to write selectors for SVG elements.

To help you get acquainted with SelectorsHub, here’s a video tutorial-
For more details about making the best of SelectorsHub, refer to SelectorsHub video tutorials.
Why Choose SelectorsHub When There Are Other XPath Tools & Selectors tools?
The biggest reason is this- SelectorsHub helps to improve XPath and CSS Selector writing skills as opposed to the other tools. But the answer is not limited to one reason; there are many reasons which makes SelectorsHub a unique and easily one of the best XPath tools available today.
- SelectorsHub is the only tool that has made it possible to write its own selectors in less than 5 seconds with an auto-suggest feature without compromising learning skills.
- SelectorsHub is the only tool that supports #shadowDOM; even Chrome DevTools doesn’t support shadowDOM.
- SelectorsHub is the only tool that gives a proper error message for the missing elements in your selectors.
- It helps you to improve your XPath and CSS Selectors writing skills.
- It has iFrame support.
- It supports SVG elements.
- It supports a dark theme.
Is it safe to use SelectorsHub?
Yes absolutely, it is the most secure browser plugin.
- SelectorsHub injects the script only when you open the SelectorsHub tab to use it while other plugins inject the script on your website as soon as the website gets opened in the browser. This is the biggest reason many companies don’t allow the browser plugin but now SelectorsHub solves this issue and takes care of the security issue.
- It doesn’t save any user data.
- It runs only in your local environment.
Instantly Build XPath, cssSelectors And Run Them Over Selenium Grid On Cloud
XPath and CSS Selectors both play an integral role in identifying the web elements that users love the most. With SelectorsHub, you can build your own XPath and CSS Selectors instantaneously. What next? How can you fast track your Selenium testing experience further?
Instead of wasting your project’s bandwidth and resources in managing your in-house Selenium Grid Infrastructure, you can opt for a cloud Selenium Grid such as LambdaTest.
LambdaTest provides an online Selenium Grid of 2000+ real browsers for desktop and mobile. That way, you won’t have to worry about configuring the latest browsers and OS as we have ready to fire machines available on our cloud servers. You can even leverage parallel testing with Selenium and reduce your test cycle’s execution by multiple folds. Our Selenium Grid offers integration with numerous third-party tools for CI/CD, project management, codeless automation, and more to accelerate your test cycles even further. Check out LambdaTest integrations.
With the help of SelectorsHub and LambdaTest, you now have to put in minimal effort in writing your own XPath or cssSelector. Plus, you get to test on run your Selenium scripts on cloud-based infrastructure. Your first 100 automation testing minutes are on us, register for free, and get started with LambdaTest, the most powerful cross browser testing cloud.
Do share your experience with SelectorsHub and LambdaTest below in the comments. Godspeed!